Collatz Conjecture

The Collatz conjecture, also known as the 3n + 1 conjecture or the Hailstone sequence, is an unsolved problem in mathematics that was proposed by Lothar Collatz in 1937. It is one of the simplest-to-state yet unresolved problems in number theory and has intrigued mathematicians for decades.
The conjecture can be stated as follows:
- Take any positive integer n.
- If n is even, divide it by 2.
- If n is odd, multiply it by 3 and add 1.
- Repeat the process with the resulting number.
The conjecture posits that regardless of the starting number, this sequence will always eventually reach 1, after which it will enter a loop of 4 → 2 → 1.
Despite its apparent simplicity, the Collatz conjecture has resisted all attempts at a proof for over 80 years. It has been verified for all starting numbers up to at least 2^68, but a general proof remains elusive. The conjecture's significance lies not only in its mathematical intrigue but also in its potential connections to other areas of mathematics and computer science.
The study of the Collatz conjecture has led to developments in various mathematical fields, including number theory, dynamical systems, and computational mathematics. It serves as an excellent example of how seemingly simple problems can lead to profound mathematical exploration and insight.
Code and Visualization
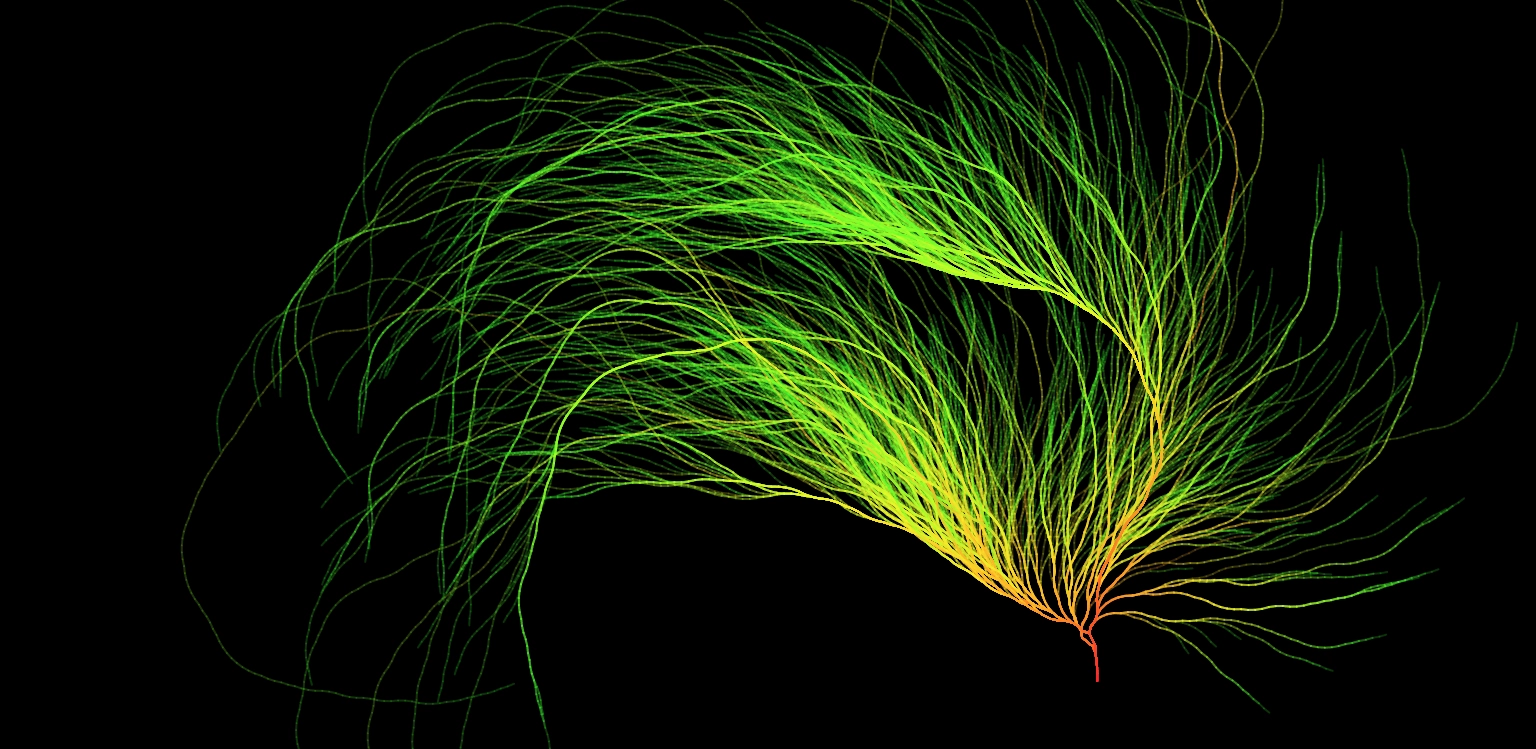
The visualization created using p5.js is an artistic representation of the Collatz conjecture. Here's an explanation of the key aspects of the code:
- Setup: The code sets up a canvas and initializes the visualization with some basic text and color settings.
- Main Loop: The
draw()function generates Collatz sequences for numbers from 1 to 1000. - Collatz Function: The
collatz(n)function implements the Collatz conjecture rules: if n is even, divide by 2; if odd, multiply by 3 and add 1. - Visualization: The
draw_collatz()function creates a visual representation of each Collatz sequence:- It starts from the center bottom of the canvas.
- For each number in the sequence, it draws a line.
- The direction of the line depends on whether the number is odd or even.
- The color and thickness of the lines vary based on their position in the sequence.
This visualization likely creates a tree-like structure, with each branch representing a different starting number and its Collatz sequence. The result is an artistic representation of the mathematical concept, showcasing the complexity and patterns within the Collatz conjecture.
let n = 1;
function setup() {
createCanvas(windowWidth - 5, windowHeight - 5);
background(20);
// ADD TEST ON TOP LEFT
textSize(20);
fill(255);
text("Collatz Conjecture", 30, 60);
colorMode(HSB, 255);
frameRate(30); // Limit frame rate to slow down drawing
}
function draw() {
let collatz_outputs = [];
let x = n;
do {
x = collatz(x);
collatz_outputs.push(x);
} while (x != 1);
draw_collatz(collatz_outputs);
n++;
if (n > 1000) {
console.log("done");
noLoop();
return;
}
}
function draw_collatz(collatz_outputs, angle = .15, offset = 15) {
push();
translate(width / 2, height / 1.2);
rotate(PI / 2);
for (let i = collatz_outputs.length - 1; i >= 0; i--) {
let hue = map(i, 0, collatz_outputs.length - 1, 100, 200);
stroke(hue, 255, 255, 100);
strokeWeight(map(i, 0, collatz_outputs.length - 1, 1, 8));
if (collatz_outputs[i] % 2 == 0) rotate(angle);
else rotate(-angle);
line(0, 0, 0, offset);
translate(0, offset);
}
pop();
}
function collatz(n) {
if (n % 2 == 0) {
return n / 2;
} else {
return 3 * n + 1;
}
}